响应式设计新时代:如何实现完美的移动优化 (响应式设计是什么意思)

在当今数字化快速发展的时代,网页设计领域正经历着深刻的变革。随着智能手机和平板电脑等移动设备的普及,越来越多的用户选择通过这些设备访问互联网。为了确保网站能够为所有用户提供良好的浏览体验,开发者们提出了“响应式设计”这一概念,并将其作为解决跨设备兼容性问题的关键方法。
一、响应式设计的概念
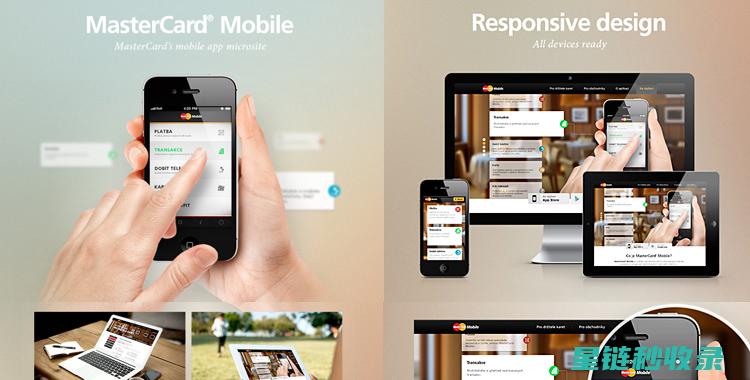
响应式设计是一种网页设计和开发技术,它旨在使网站能够在各种不同的设备上呈现出最佳的效果。无论用户是使用桌面电脑、笔记本电脑还是移动设备,响应式设计都能根据屏幕尺寸和分辨率自动调整页面布局、字体大小以及图像比例等内容。这种灵活性使得响应式设计成为现代网站开发中的重要组成部分。
二、响应式设计的优势
1. 提升用户体验:响应式设计能够提供一致且舒适的浏览体验,无论用户使用的设备如何。这对于提高用户的满意度至关重要,因为一个糟糕的用户体验可能会导致用户流失。
2. 节省开发成本:虽然响应式设计可能需要更多的前期规划和设计工作,但从长远来看,它可以减少为不同设备单独开发应用程序或网页的成本。
3. 改善搜索引擎排名:google等搜索引擎越来越重视移动端友好性的因素。拥有良好响应式设计的网站更有可能获得更高的搜索排名,从而吸引更多潜在客户。
三、实现响应式设计的技术手段
1. 流式布局:流式布局允许页面元素根据可用空间动态调整其宽度和高度。这通常通过CSS中的百分比单位来实现。例如,在一个三列布局中,每列的宽度可以设置为33.33%,这样即使屏幕缩小或放大,三列也能保持均匀分布。
2. 弹性图片与媒体查询:为了确保图片在不同设备上都能正确显示,我们可以使用弹性图片(如使用CSS的max-width属性)来限制图片的最大宽度,使其不会超出容器的宽度范围。同时,媒体查询可以根据不同的屏幕尺寸应用特定的样式规则。例如,对于小于480px宽度的屏幕,可以将文字缩小并增加行间距,以便更好地适应较小的屏幕。
3. 简化HTML结构:响应式设计要求我们在编写HTML代码时更加注重语义化和简化。避免使用固定宽度的容器,并尽量减少嵌套层级,以提高代码的可读性和维护性。
四、响应式设计的挑战
1. 性能问题:由于响应式设计需要处理多种屏幕尺寸和分辨率,因此可能会增加页面加载时间。为了避免这种情况,我们需要优化图片大小、压缩JavaScript文件,并启用浏览器缓存等措施。
2. 内容管理:对于那些包含大量文本或视频等内容的网站来说,响应式设计可能会带来额外的工作量。因为我们需要确保在不同设备上都能正确显示这些多媒体元素。
3. 设计复杂度:虽然响应式设计为用户提供了一致的体验,但它也增加了设计师的任务难度。设计师需要考虑多种设备上的视觉效果,包括颜色搭配、字体选择以及交互元素的设计等。
五、未来的趋势与发展
随着技术的进步,响应式设计也在不断发展和完善。未来,我们可以期待更多先进的工具和技术出现,帮助我们创建更加智能和高效的响应式网站。随着虚拟现实(VR)和增强现实(AR)技术的发展,响应式设计也将应用于这些新兴领域,为用户提供全新的交互方式。
本文地址: http://az3.p5f.cn/zuixinwz/a7edd4fdd76bd383debf.html